
Saturday, 17 January 2009
Evaluation

Tuesday, 6 January 2009
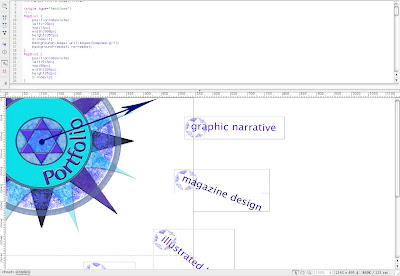
Technical details






Sunday, 28 December 2008
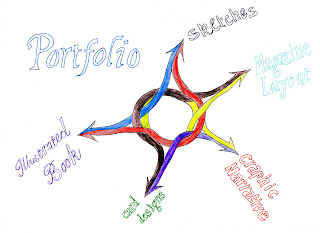
The Final Design





Tuesday, 9 December 2008
Initial Designs
How I Built my Website
Initial Designs








Saturday, 6 December 2008

Friday, 5 December 2008
Current Legislation
- Personal data must be adequate, relevant and not excessive in relation to purpose
- Personal data shall be accurate and kept up to date
- Personal data shall not be kept longer than necessary
- Personal data shall be processed in accordance with the rights of data subjects
- Appropriate security measures shall be taken for personal data
- Personal data shall not be transfered outside the European Economic Area (EEA) without proper protection
Thursday, 4 December 2008
History of Amazon.com
History of the Web
I am going to examine the history of the Web through the rise of the world’s most successful online retailer, Amazon.
Amazon was founded in 1994 by an American named Jeff Bezos, and originally run from his garage at home in Washington State. Initially, the business was called Cadabra.com and was purely an online bookstore. A businessman named Nick Hanauer was impressed by the idea of a bookstore that could have a far wider range of stock than any bricks and mortar store, and invested $40,000 in the venture. The name was changed to the more memorable Amazon.com, after the world’s largest river.
The early website was unattractive and not user friendly, and the general population were still very suspicious of putting their credit card details online.

Amazon's first website
However, even this early page includes the element that many people attribute as a factor in Amazon's huge success- the customer reviews. This meant that people saw Amazon as more than just a bookstore, they felt part of an online community. It is an opportunity for the buyer to have a variety of perspectives, and it provides an at-a-glance summary in its 1-5 star rating system for those too impatient to read the reviews. There proved to be some drawbacks to the anonymous review system though, as revealed in 2004 when the origin of the reviews was accidentally published. Several authors openly admitted to praising their own work, and there was nothing to stop others posting malicious criticism.
Amazon moderates reviews for offensive comments which are directed at anything except the product itself. However, Bezos defended the freedom of reviewers to be negative, saying that he "wants to make every book available- the good, the bad, and the ugly." The website has recently added a naming option for reviewers. Amazon also makes personal recommendations to customers based on their previous purchases, and recommends related items that have been purchased by other customers. This can generate a word-of-mouth success for books that would otherwise have remained in obscurity.
In 1995, a man named Tom Alburg invested $100,000 in the business, which enabled them to improve the look of the website and its hosting capabilities. People from all over America began to order books from Amazon.

Amazon circa 1995
By 1997, Amazon had generated $15.7 in revenue and added CDs and DVDs to its stock. The company became public and expanded rapidly during 1998, selling software, games, electronics, toys and household goods. It launched individual websites in several countries around the world, including the .co.uk site. Some people were sceptical about the rapid expansion coupled with the relatively slow growth of its share value. However, it was part of Besoz's game plan to to concentrate on improving the business rather than to turn an early profit. This paid off, and Amazon survived the dot-com boom and bust era of 1999-2001 when many e companies went out of business. It did not remain immune, however, experiencing a sharp downturn in 2000 which led to the redundancy of 1000 workers.

How Amazon was affected by the dot-com boom and bust era
Bezos responded to the crisis at the close of 2001 by recruiting other companies to sell their products through Amazon, in return for a cut of the profit. Today, 40% of Amazon's sales are through 3rd party sellers, and it has over 900,000 members worldwide. Amazon was the first online business to set up an affiliate marketing programme, and unlike eBay, associates do not have to maintain separate payment accounts, which improves the customer experience.
Further expansions include the Amazon Marketplace, launched in 2001, which allows customers to sell used books, DVDs, CDs, etc alongside new items. It has been successful and is now one of eBay's main rivals. In 2003, Amazon launched the 'Search Inside' feature, which allows customers to search for keywords inside the full text of 250,000 books. The scheme was launched with the co-operation of 130 publishers, but Amazon had to take measures to avoid copyright violations. It publishes a picture of the page rather than the computer readable text, disables printing and limits the number of accessible pages. The Amazon Upgrade programme allows customers to purchase complete access to some books. In 2005, Amazon launched its online music store, selling exclusively in MP3 format without digital rights management.
It seems to me that the growth of Amazon reflects the development of the World Wide Web in general; it is more than merely an e commerce business. It provides a democratic, inter-active online community in which people can voice opinions, rate products and services, and tailor to their own particular needs. Online businesses can respond immediately to the latest developments in technology, such as downloading music and films, and can monitor customer choices much more closely than traditional retailers. Amazon has millions of customers world-wide, and is constantly expanding is product categories and experimenting with new technologies. Its growth looks set to continue well into the future.
Sources
Article- How Amazon.com Survived, Thrived and Turned a Profit
- seatlepi.com
Article- Hidden Secrets of the Amazon Shopping Cart
- www.grokdotcom.com
Additional sources:
essortment.com
-History of Amazon.com
en.wikipedia.org/wiki/amazon.com


